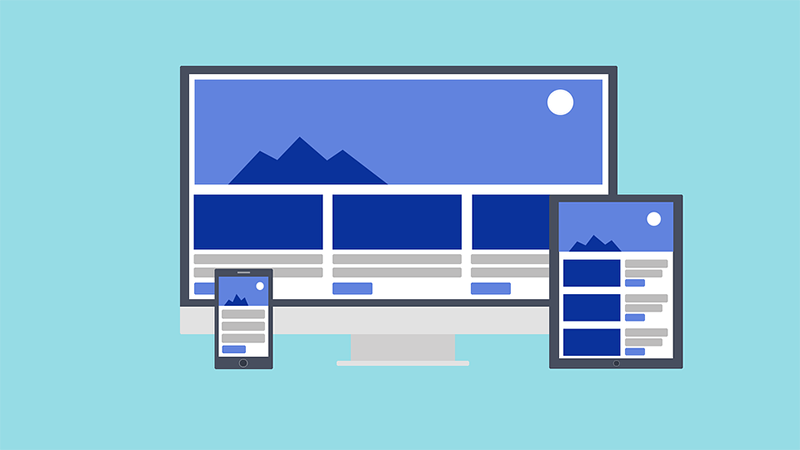
É enorme a variedade de dispositivos onde os sites são carregados atualmente: celulares, notebooks, desktops, tablets, iMacs, segundo monitor, entre outros.
Agora imagine se você tivesse que criar um site diferente para cada uma dessas plataformas. Seria um caos, concorda?
Para resolver esse problema de forma prática, foi criado o Website Responsivo.
No Website Responsivo todos os elementos que compõem o seu site se adaptam automaticamente à tela do dispositivo em que está sendo visualizado pelo usuário.
Todos os elementos são reposicionados automaticamente, para mantê-los com uma rolagem vertical apenas, eliminando a possibilidade da barra de rolagem horizontal.
E, de acordo com o CMS (administração do site) ou da codificação CSS, você pode definir quais elementos do seu site aparecerão numa versão de tela menor, como os smartphones.
Website Responsivo – o que é possível fazer com ele?
Não faltam possibilidades e vantagens quando você utiliza um Website Responsivo para a sua empresa. E para que não reste dúvidas a respeito das vantagens, separamos alguns pontos essenciais que você precisa ter em mente.
1 – Elementos desnecessários são ocultados em dispositivos menores, como celulares. Com isso, a visualização fica perfeita, objetiva e você pode definir aquilo que é mais importante para seu usuário ter acesso num primeiro contato.
2 – O layout da página se adapta de acordo com a resolução que está sendo visualizada. Isso impede que a imagem do seu site apareça achatada ou esticada, como ocorre com os sites fixos.
3 – O tamanho dos botões e links são adaptados automaticamente para as interfaces touch, onde o dedo do usuário substitui o mouse.
4 – As imagens são redimensionadas automaticamente para que caibam na tela dos diferentes dispositivos e para que não haja sobrecarga na transferência de dados.
5 – É possível utilizar da melhor forma alguns recursos mobile, como a geolocalização e a mudança na orientação de smartphones e tablets, que podem ser visualizados na posição vertical ou horizontal.
Por que eu preciso ter um Website Responsivo?
A resposta é simples e objetiva: é preciso ter um Website Responsivo porque senão você não existirá na Internet.
Como assim?
A compatibilidade de um site com dispositivos móveis é fator de classificação utilizado pelo Google para definir a importância de um site nas buscas orgânicas. Ou seja, se você insistir em manter o seu layout fixo, vai perder espaço e simplesmente vai sumir das primeiras páginas dos buscadores.
E para acabar de vez com alguma possível resistência à mudança para um Website Responsivo, confira alguns dados:
– O celular é o principal meio de acesso à Internet no Brasil, com mais de 50 milhões de usuários.
– Oito em cada dez usuários esperam, no máximo, cinco segundos para a tela do site carregar. Quando demora mais do que isso, existe uma grande taxa de rejeição e o usuário vai buscar outros sites similares.
– Cinco em cada dez usuários que têm dificuldades para acessar um site afirmam que não voltarão a tentar no futuro, o que gera uma imagem negativa para a sua marca.
– ¼ das transações do Mercado Livre na América Latina já são realizadas online e esse número tende a crescer nos próximos anos, com os usuários cada dia mais resistentes a sites que demoram a carregar ou que não possuem um layout responsivo.
Vantagens do Website Responsivo
A interação dos usuários não para de crescer e você precisa se adaptar às mudanças do mercado. A experiência das pessoas com a tecnologia está cada vez mais intensa e abrir mão de ter um Website Responsivo é um verdadeiro tiro no pé.
É preciso que você entenda que só há vantagens para aqueles que migram para o Website Responsivo. Veja só:
EXPERIÊNCIA DO USUÁRIO COM A SUA MARCA – sua marca é vista com bons olhos quando você utiliza um Website Responsivo.
Ela se torna acessível e referência para o usuário. Advinha quem será a primeira empresa que ele pensará quando precisar de um produto/serviço?
GESTÃO – é enorme a facilidade para gerir o seu conteúdo quando você investe num Website Responsivo.
Quando você atualiza alguma informação no sistema, automaticamente todas as plataformas serão atualizadas.
CARREGAMENTO DE DADOS – os Websites Responsivos carregam as informações com mais rapidez do que os outros.
ACESSO AOS NAVEGADORES – os Websites Responsivos são aceitos em todos os navegadores.
A relação dos Websites Responsivos com as técnicas de SEO e o posicionamento nas buscas orgânicas
O advento dos Websites Responsivos tem relação direta com o Marketing Digital e é uma necessidade primordial adaptar-se a essa nova realidade para que as estratégias de SEO sejam feitas da maneira correta.
Os novos algoritmos do Google dificultam bastante a vida dos sites com layout fixo, pois os que possibilitam uma boa experiência mobile para os usuários serão mais bem posicionados.
O Google recomenda que os sites utilizem a versão responsiva, com todos os dispositivos usando o mesmo conjunto de URLs e com cada URL fornecendo o mesmo HTML a todos os dispositivos.
Por isso, o primeiro passo para fazer uma boa campanha de SEO e, consequentemente, alcançar as primeiras posições no Google e nos outros buscadores, é investir em Websites Responsivos.
Em outras palavras, o Google não está decretando que a sua empresa vai acabar. Ele está apenas privilegiando o formato que mais se adequa aos novos padrões de acesso, onde as plataformas móveis são mais utilizadas que os desktops.
A opção é sua e aconselhamos que você não seja muito resistente aos Websites Responsivos.
Responsivo x Mobile
Existe uma diferença importante entre os Websites Responsivos e os Mobile e é bom que você entenda bem todos os detalhes; afinal, você quer realmente utilizar a tecnologia a seu favor, não é verdade?
RESPONSIVO – como já falamos anteriormente, nos Responsivos todos os elementos são reorganizados e adequados às diferentes plataformas, gerando uma excelente experiência para o usuário em todas elas.
MOBILE – O Mobile é um site específico para os dispositivos móveis e não são visualizados em notebooks e desktops.