É enorme a variedade de dispositivos onde os sites são carregados atualmente: celulares, notebooks, desktops, tablets, iMacs, segundo monitor, entre outros. Agora imagine se você tivesse que criar um site diferente para cada uma dessas plataformas. Seria um caos, concorda? Para resolver esse problema de forma prática, foi criado o Website Responsivo.
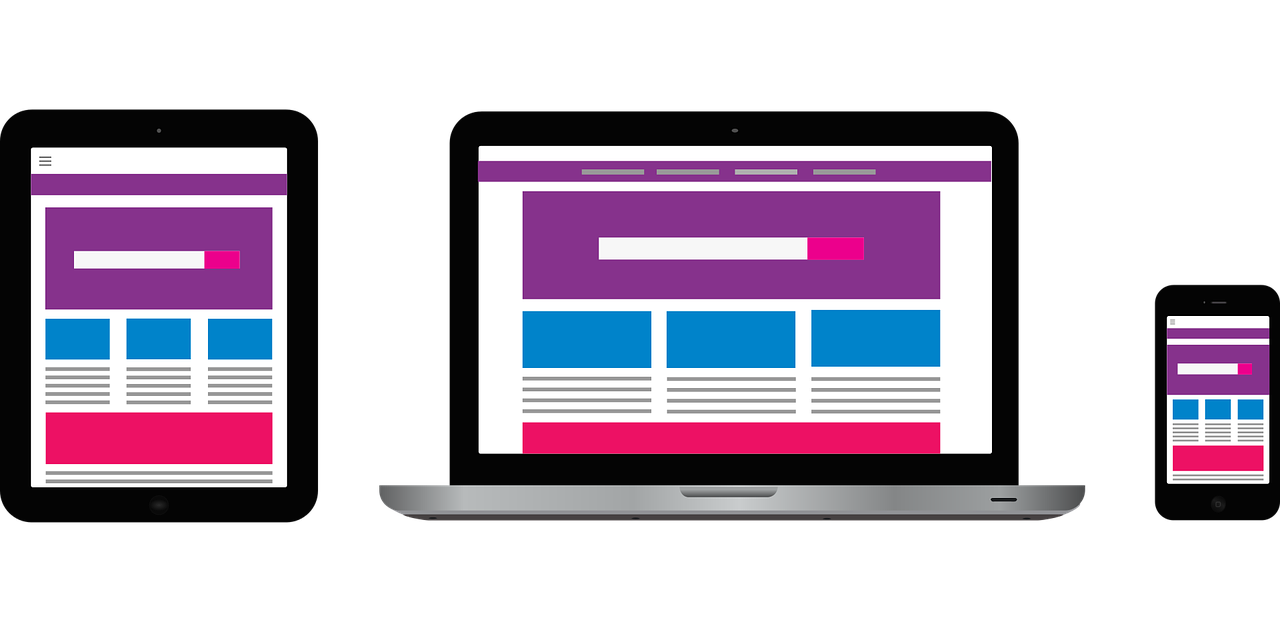
No Website Responsivo todos os elementos que compõem o seu site se adaptam automaticamente à tela do dispositivo em que está sendo visualizado pelo usuário.
Todos os elementos são reposicionados automaticamente, para mantê-los com uma rolagem vertical apenas, eliminando a possibilidade da barra de rolagem horizontal.
E, de acordo com o CMS (administração do site) ou da codificação CSS, você pode definir quais elementos do seu site aparecerão numa versão de tela menor, como os smartphones.

Website Responsivo – o que é possível fazer com ele?
Não faltam possibilidades e vantagens quando você utiliza um Website Responsivo para a sua empresa. E para que não reste dúvidas a respeito das vantagens, separamos alguns pontos essenciais que você precisa ter em mente.
1 – Elementos desnecessários são ocultados em dispositivos menores, como celulares. Com isso, a visualização fica perfeita, objetiva e você pode definir aquilo que é mais importante para seu usuário ter acesso num primeiro contato.
2 – O layout da página se adapta de acordo com a resolução que está sendo visualizada. Isso impede que a imagem do seu site apareça achatada ou esticada, como ocorre com os sites fixos.
3 – O tamanho dos botões e links são adaptados automaticamente para as interfaces touch, onde o dedo do usuário substitui o mouse.

4 – As imagens são redimensionadas automaticamente para que caibam na tela dos diferentes dispositivos e para que não haja sobrecarga na transferência de dados.
5 – É possível utilizar da melhor forma alguns recursos mobile, como a geolocalização e a mudança na orientação de smartphones e tablets, que podem ser visualizados na posição vertical ou horizontal.